In the current digital era, when content reigns supreme, safeguarding your website’s priceless assets is essential. Among these resources, the images on your website are essential for drawing users in, improving the user experience, and expressing the essence of your business. Sadly, image theft is a common problem; website owners frequently discover that their images have been stolen and used without their consent. This may violate your intellectual property rights in addition to degrading the attractiveness of your website.
This blog post serves as a comprehensive guide on safeguarding your website images from unauthorized use. We’ll delve into detailed steps you can implement to deter image theft and ensure your visual content remains protected.
Implement a Copyright Notice
The first line of defense lies in establishing clear ownership. Add a prominent copyright notice to your website’s footer, stating “All rights reserved” along with the current year. This simple yet effective measure informs visitors that your images are protected by copyright laws and discourages casual copying.

Fortify Your Arsenal with Plugins
Using WordPress plugins made especially for image protection can greatly improve the security of your website. One such plugin is “No Right Click Image WP.” This plugin stops users from directly saving your website’s images using the standard approach by disabling the right-click context menu. It also provides sophisticated choices such as:
- Disabling image dragging and dropping: This prevents visitors from circumventing right-click protection by dragging and dropping images to their desktops.
- Touch event disabling: For mobile users, the plugin can disable touch gestures like long press and swipe, further hindering image theft attempts.
To install this plugin:
- Login to WordPress Dashboard.
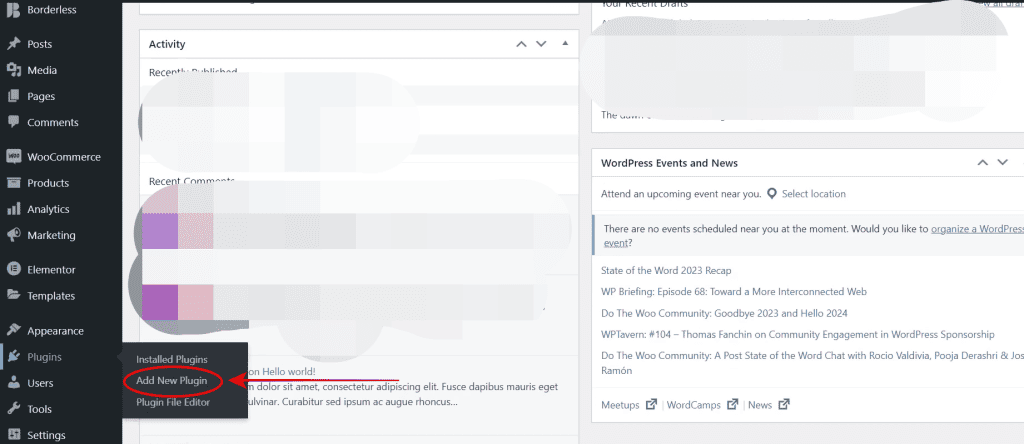
- Hover over to Plugins and click “Add New Plugin”

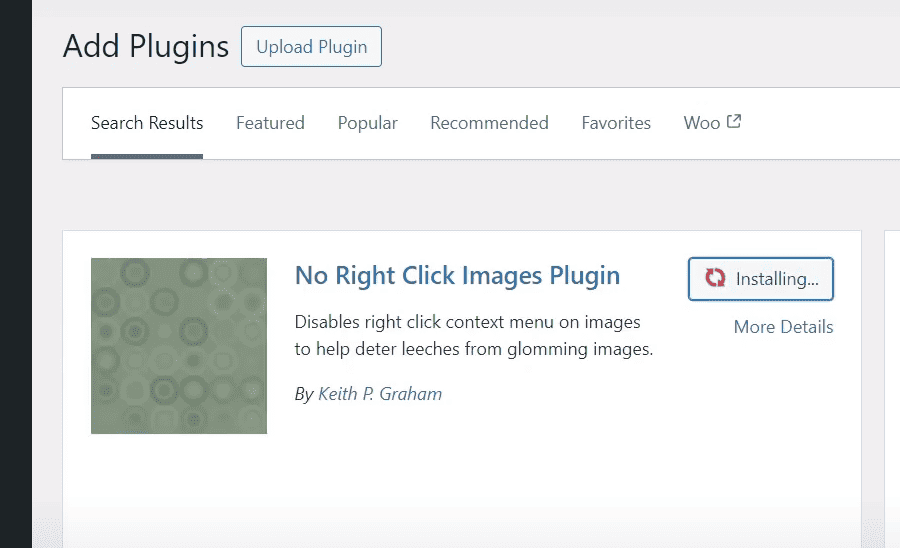
- Search for “No Right Click Images Plugin” and install it.

- Once the plugin is installed, Activate it and tailor its settings to your specific requirements.
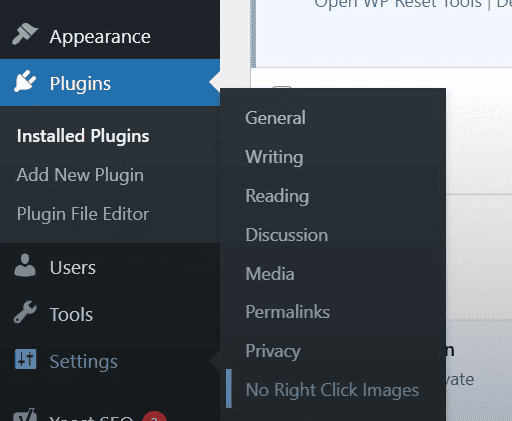
The installed plugins will be available in the Plugins section once you installed them.

Vigilance is Key: Test and Monitor
After configuring the plugin, it’s crucial to test its effectiveness. Try right-clicking on any image on your website and dragging and dropping it to make sure the plugin works as it should. Regularly monitor your website for any suspicious activity or unauthorized image usage.
Bonus Tips for Enhanced Protection
Even though the measures listed above offer strong protection against picture theft, take into account these further suggestions for even more security:
- Watermarking your images: Embedding a subtle watermark onto your images can act as a visual deterrent and make it easier to identify stolen visuals.
- Image compression: Optimize your image file sizes for faster loading times. This not only improves user experience but also discourages visitors from downloading high-resolution copies.
- Content Delivery Network (CDN) integration: Utilizing a CDN can help protect your images from hotlinking, a technique where someone directly links to your image from their website, stealing your bandwidth and potentially impacting your website’s performance.
These actions will help you drastically lower the likelihood of having your website photographs stolen.
